Ensuring that your website is accessible to everyone is not just a legal requirement but a crucial aspect of a good user experience. For businesses in Newington, CT, understanding and implementing web accessibility best practices is essential. It helps comply with legal standards, enhances user experience, expands reach, and demonstrates inclusivity.
This article will delve into the fundamentals of web accessibility, explore core accessibility standards, discuss key on-page practices, advanced techniques, and assistive technologies, and offer guidance on testing and addressing common accessibility issues.
Understanding Web Accessibility
Web accessibility means designing and developing websites so all users, including those with disabilities, can access and interact with content effectively. It includes ensuring that web content is perceivable, operable, understandable, and robust for all users, regardless of their abilities or disabilities.
In the United States, web accessibility is governed by laws such as the Americans with Disabilities Act (ADA). The ADA mandates that businesses provide equal access to their goods and services, including digital content. Non-compliance can lead to legal challenges and fines, making it crucial for Newington, CT businesses to adhere to these standards.
For businesses in Newington, CT, web accessibility is a legal obligation and a significant factor in attracting and retaining local customers. Accessible websites can improve customer satisfaction, increase engagement, and enhance brand reputation within the community.

Core Accessibility Standards and Guidelines
The Web Content Accessibility Guidelines (WCAG) are international guidelines designed to make web content more accessible to people with disabilities. These guidelines are organized into four principles: Perceivable, Operable, Understandable, and Robust (POUR). Adhering to WCAG helps ensure your website meets accessibility standards and provides a better experience for all users.
Accessible Rich Internet Applications (ARIA) landmarks are used to define web page sections, such as navigation, main content, and search areas. They help screen readers and other assistive technologies navigate and understand web content more efficiently, improving overall accessibility.
Inclusive design involves creating digital experiences accessible to as many people as possible, regardless of their abilities. It includes designing with flexibility, providing multiple ways to interact with content, and considering various accessibility needs throughout the development process.
Key On-Page Best Practices
Alt Text for Images
Alternative text (alt text) describes images for users who cannot see them. It is crucial for screen readers and improves accessibility by ensuring that visually impaired users understand the content and context of images.
Keyboard Navigation
Ensuring that your website is fully navigable using a keyboard is essential for users who cannot use a mouse. It involves creating logical tab orders, keyboard shortcuts, and ensuring all interactive elements are accessible through keyboard navigation.
Color Contrast
High color contrast between text and background improves readability for users with visual impairments. Following WCAG guidelines for color contrast ensures that your content is accessible to those with low vision and color blindness.
Advanced Techniques for Enhanced Accessibility
Accessible Forms
Forms should be designed to be easily usable by all users, including those with disabilities. It includes labeling form fields, providing error messages, and ensuring forms are navigable using a keyboard.
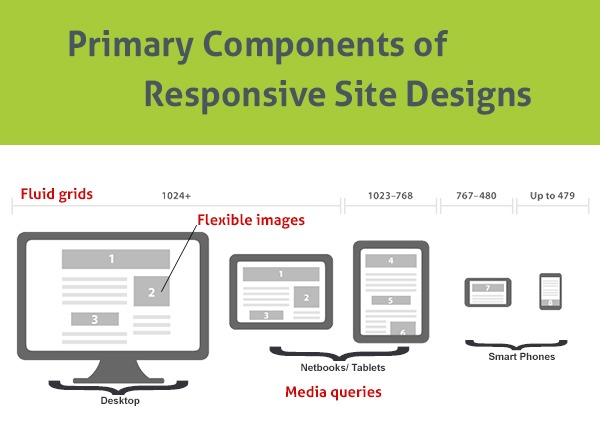
Responsive Design
Responsive design ensures your website works well on all mobile phones and tablets. A mobile-friendly design improves accessibility by accommodating users who rely on various devices to access web content.
Captioning and Transcripts
Providing captions for videos and transcripts for audio content ensures that multimedia is accessible to users who are deaf or hard of hearing. This practice also benefits users who prefer to consume content in text format.
Implementing Assistive Technologies
Screen readers convert text into speech, allowing visually impaired users to access web content. Ensuring compatibility with screen readers and voice recognition software helps make your site accessible to users who rely on these technologies.
Text-to-speech tools can convert written content into spoken words, benefiting users with visual impairments or reading difficulties. Integrating these tools can enhance the accessibility of your website and provide an alternative way for users to engage with content.
Assistive technologies include tools for disabled users, such as hearing aids, screen magnifiers, and speech recognition software. Understanding and supporting these technologies can improve overall accessibility and user experience.

Testing and Auditing Your Website
An accessibility audit involves reviewing your website to identify and address any issues. This process helps ensure that your site complies with accessibility standards and provides a better user experience for all visitors.
Involving users with disabilities in testing helps identify real-world accessibility issues that may not be apparent through automated tools alone. This approach provides valuable feedback and ensures that your website meets the needs of all users.
Tools such as WAVE, Axe, and Google Lighthouse can help test your website’s accessibility. These tools provide insights into potential issues and offer recommendations for improvements to enhance accessibility.
Addressing Common Accessibility Issues
Error Identification and Recovery
Ensuring users can easily identify and recover from errors is crucial for accessibility. It includes providing clear error messages and guidance on correcting mistakes, particularly in forms and interactive elements.
Accessible Navigation Menus
Navigation menus should be designed to be accessible to all users, including those who rely on keyboard navigation or screen readers. It involves creating logical menu structures, ensuring focus indicators are visible, and providing clear labels for menu items.
Focus Management Techniques
Effective focus management helps users navigate web pages efficiently, especially using a keyboard or assistive technologies. Techniques such as managing focus order and using visual indicators for focus can enhance accessibility and user experience.

Frequently Asked Questions
What is web accessibility?
Web accessibility ensures that websites are usable by everyone, including individuals with disabilities. It involves designing and developing websites that can be navigated, understood, and interacted with, regardless of users’ abilities or technology. It includes providing alternative text for images, ensuring keyboard navigation, and maintaining high color contrast.
What is inclusive design, and why is it important?
Inclusive design focuses on creating digital experiences accessible to as many people as possible, regardless of their abilities. It involves designing with flexibility and considering various accessibility needs from the start. This approach ensures that all users can interact with your website effectively.
Why is alt text important for images?
Alt text provides a textual description of images, essential for users who cannot see them, such as those using screen readers. It ensures that visual content is accessible to all users and helps improve the overall accessibility of your website.


